多语言支持
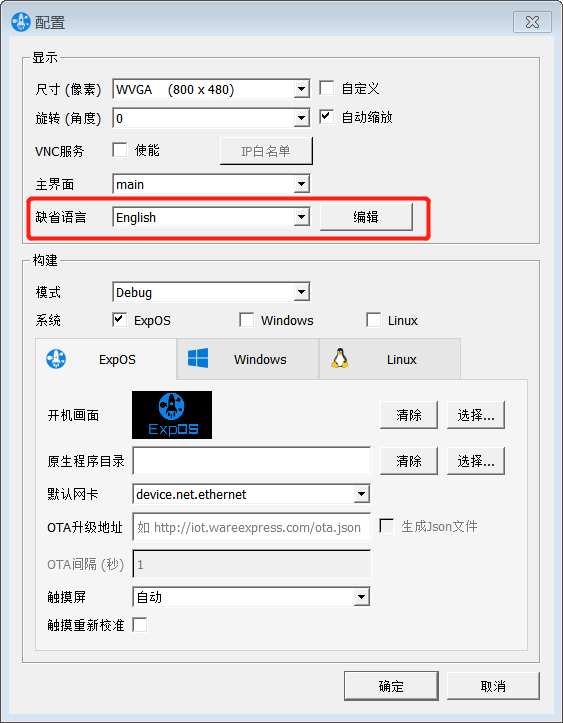
1、在设计界面时,通过WeStudio的配置菜单设定支持语言的数量,名称和默认语言

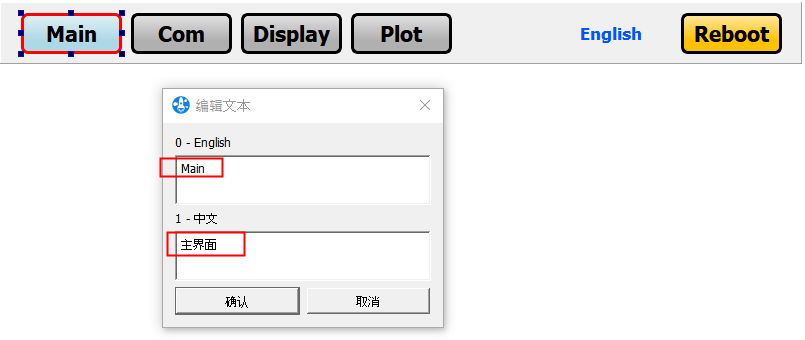
2、设计界面时,所有控件的text属性可设置多种语言标识(总数为步骤1设定的语言数), 以文本按钮控件为例,根据上步的设定,可设置两种标识:

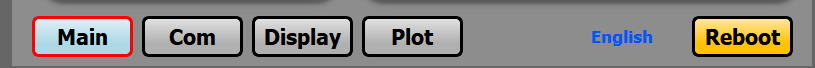
3、在运行时,由于步骤1选择的默认语言0,即英文,所以显示如下界面效果:

4、如果执行下面的脚本设定系统切换到语言1,即中文,界面立刻自动更新为如下效果:
service.ctl.setLanguage(1);

5、如果执行下面的脚本,界面自动切换到步骤3的效果
service.ctl.setLanguage(0);
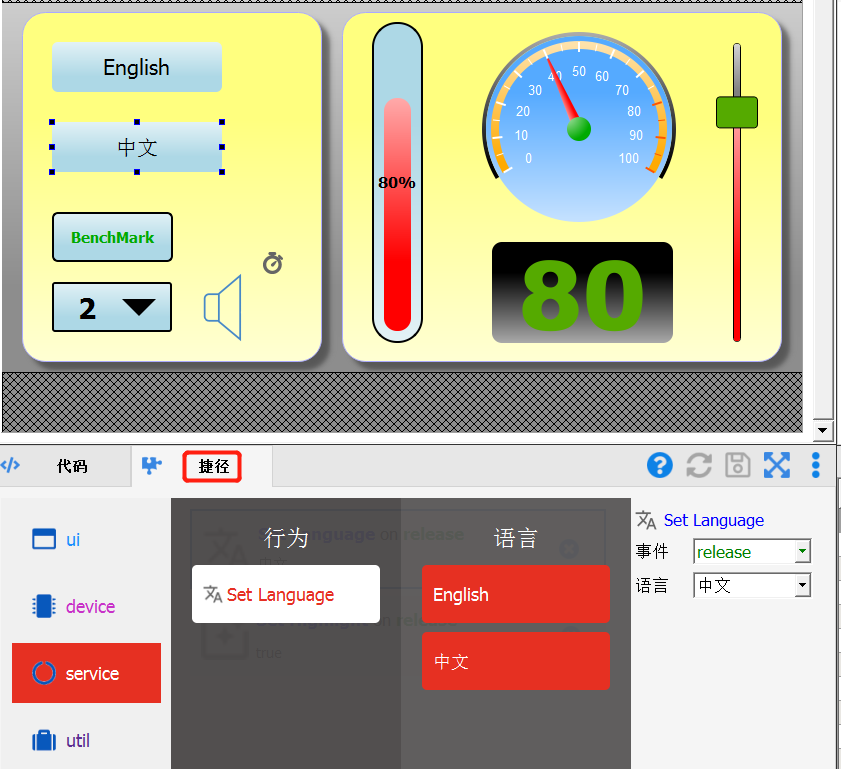
6、如果不想写代码,可以忽略上面的步骤4和5,通过捷径也能实现切换语言的功能。选中“中文”按钮,在WeStudio底部的“捷径”选项卡中,选择“service”->“Set Language”-> “中文”。用同样的方式给“English”按钮添加捷径“service”->“Set Language”-> “English”。

7、在多语言环境下,text属性在不同语言环境下有不同的值,例如:当切换到语言0时,如果通过类似的脚本改变某个控件的text属性,
ui.form-name.widget-name.text = 'test';
只有语言0下的text的属性值发生变化,语言1环境下保持不变。以上步的Main按钮为例,执行完赋值操作后,语言0的标识从main变成了test,但是切换到语言1后,该按钮标识仍然为 ‘主界面’。如果在语言0环境下设置语言1环境下的文字标识,可通过setText()方法, 类似:
ui.form-name.widget-name.setText('测试', 1);
对于单行/多行输入框,为了解决此同步问题,特意增加了一个inputSyncEnabled(输入同步)的属性,使能后内容更新后自动同步所有语言下的内容为最新。