APP调试
■ 模拟器

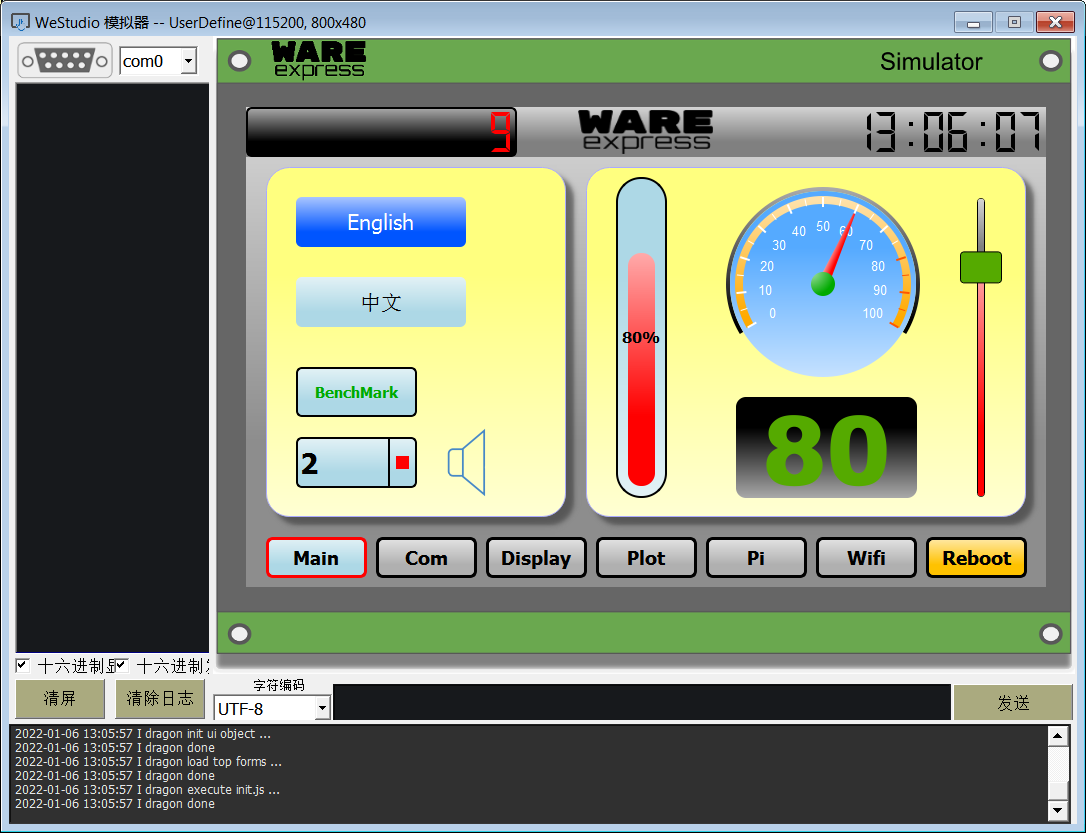
在WeStudio中启动模拟器,PC上会运行一个模拟目标系统的虚拟设备(包括模拟显示屏,触摸屏,串口)。在无目标系统的情况下,也可验证APP界面效果,调试动作脚本逻辑功能等,加快开发调试过程。
模拟器上调试JavaScript脚本非常简单直观。APP在模拟器上运行时,如果当前运行的脚本出错,屏幕上会自动弹出错误提示框。根据提示的控件对象名称、错误类型、脚本行号等信息,用户可轻松找到脚本错误所在,一目了然。
注意:其中部分属于device, util和service的控件对象行为无法在模拟器中模拟,如蜂鸣器,环境变量,输入法等,与之相关的脚本和事件在模拟器中无效。
■ 目标系统调试
APP可分成两种版本:debug和release版,可通过Studio中的工具->配置->构建模式选定。当运行debug版本,脚本出错时,APP会自动弹出错误对话框提示,方便调试;对于Release版本,即使脚本出错,也不会弹出对话框,但是调试器中的调试日志中包含出错信息。建议在软件开发调试阶段,将APP构建成debug版本,待软件稳定后,构建成release版本烧写。
另外,调试阶段有时需要调试一些逻辑关系,变量值,跟踪事件等,可在脚本中调用util.console.log()方法,这样可在开发主机上通过调试器查看该方法输出的调试信息。
例如:在按钮控件textButton的onRelease事件中输入如下脚本:
ui.main.textButton.onRelease = function() {
var a = 18;
util.console.log('a=' + a);
};
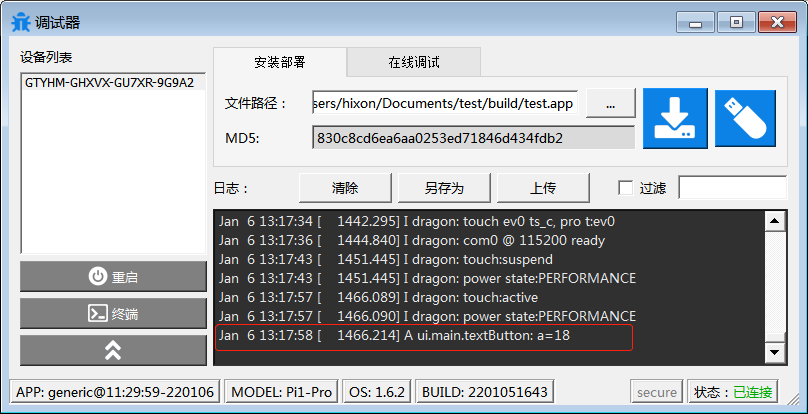
这样当APP在目标系统运行时,将在调试器中看到如下调试信息(最前面为系统时间戳,单位:秒, ui.main.textButton为对象名,a=18即为脚本打印出的调试信息):

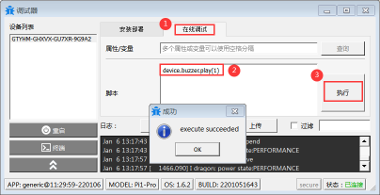
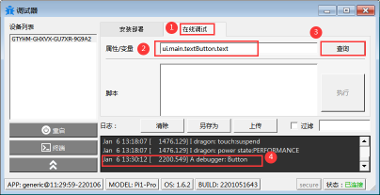
除了在代码添加日志代码来调试,我们也可以通过调试器菜单里的“在线调试”对话框实时地查看属性或变量值,也能通过动态执行脚本代码修改属性或变量的值(注意:一次执行的脚本代码不能超过105个字符,否则会报错)。


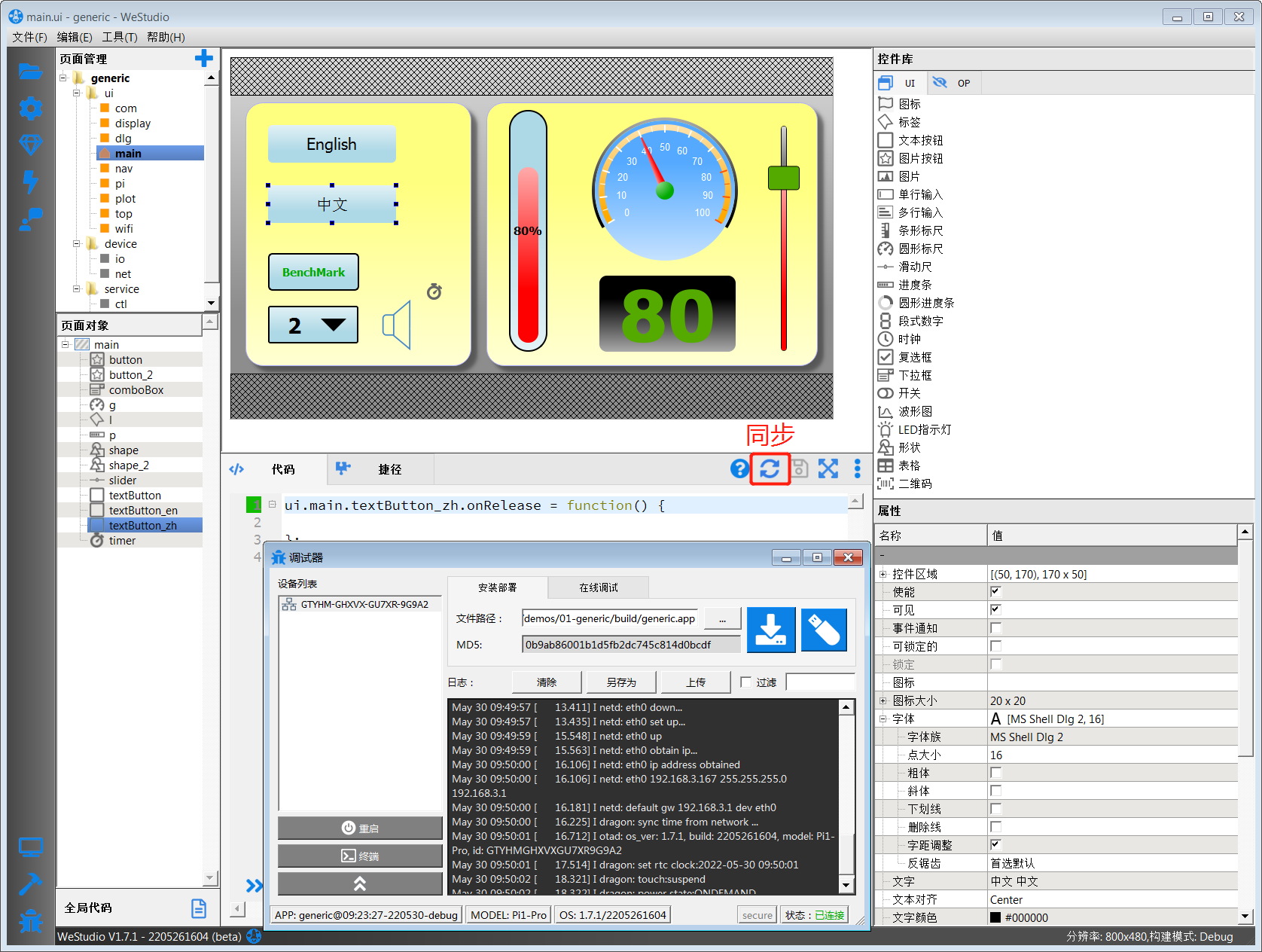
■ 脚本同步
WeStudio 1.7.2开始支持脚本的实时同步,修改完动作脚本后,不需要先构建再烧写就能同步代码到设备端进行调试,很大地提高了代码调试的效率。

需要注意的是,首先设备端的App的构建模式是debug(新建工程默认构建模式是debug),而且使用该功能必须先启动调试器成功连接上目标设备,因为虽然不用烧写App了,但还是需要借助调试器来完成该功能;另外同步的事件脚本必须是设备端已经存在的,新添加的控件或者新添加的事件方法是不能直接同步的(还是需要先构建再烧写一次才能正常同步脚本)。
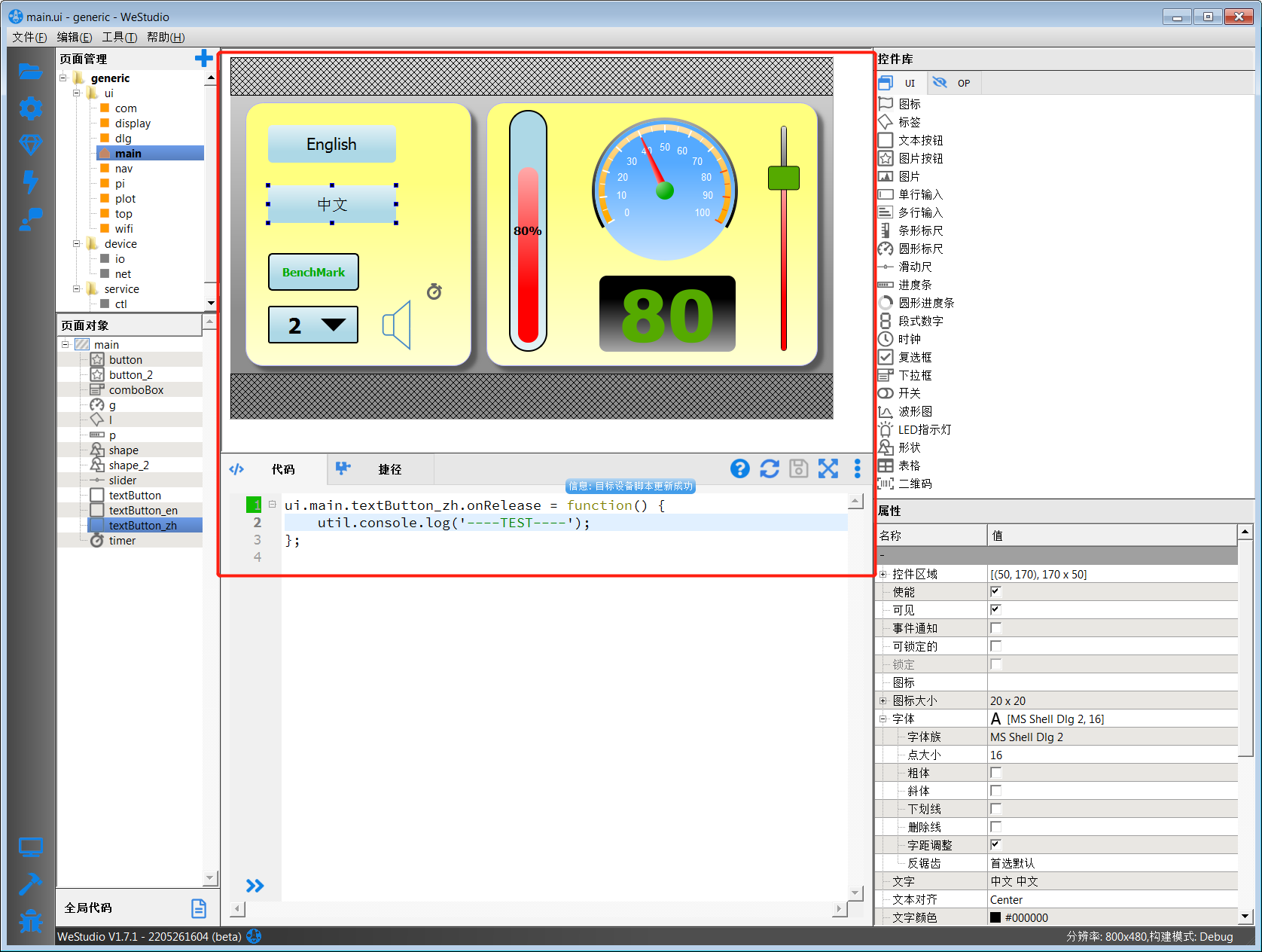
比如我们在“中文”按钮的事件方法onRelease()中添加一行日志,然后点击“同步”按钮后,如果成功的话会弹出“目标设备脚本更新成功”的提示;如果失败的话会弹出“目标设备不存在此对象的脚本”或者“目标设备app构建模式不是调试模式”的提示。

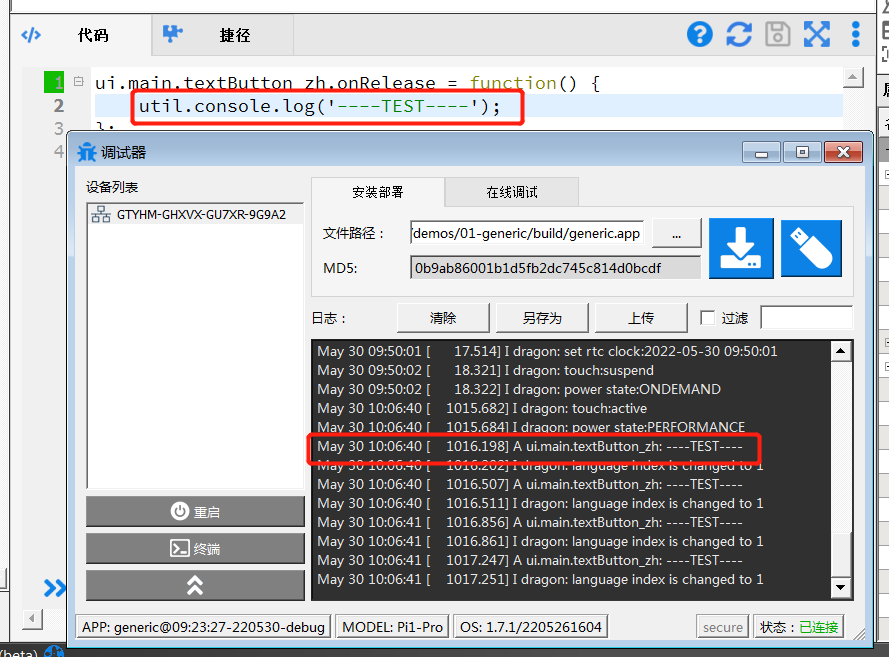
同步成功后,在屏幕上点击“中文”按钮,在调试器中观察日志,可以看到我们刚才新加的一行日志已经同步到设备端了

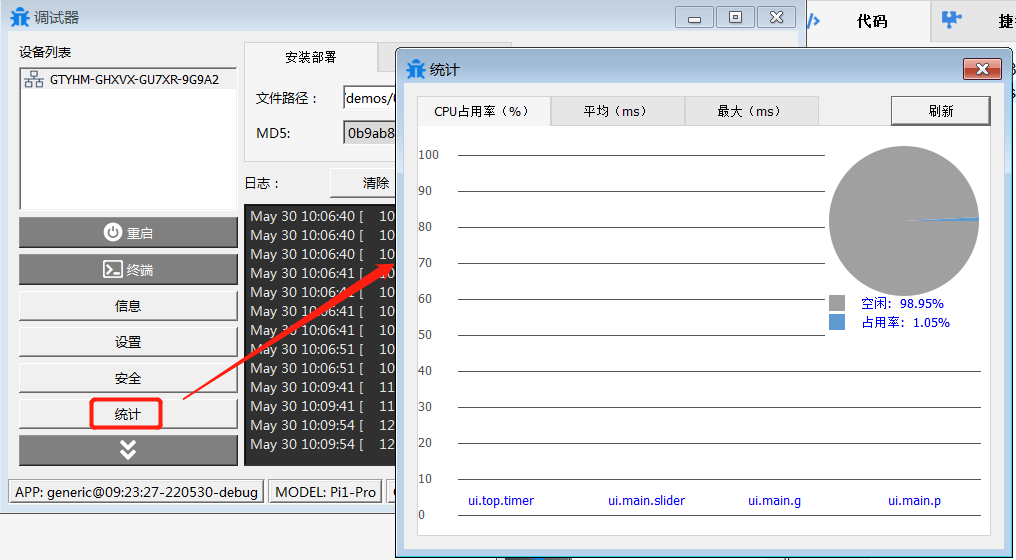
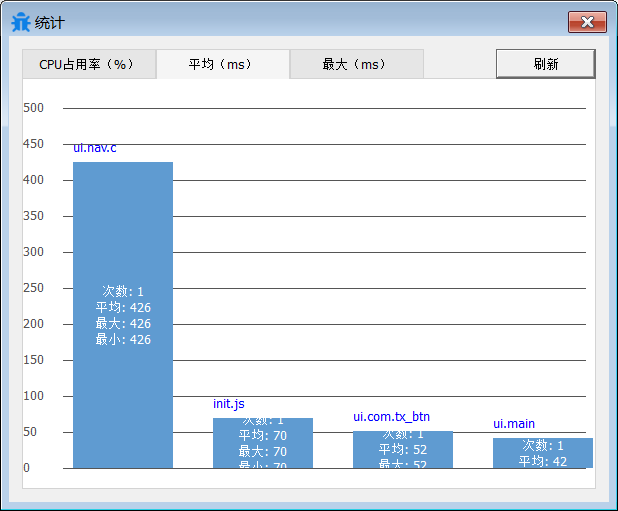
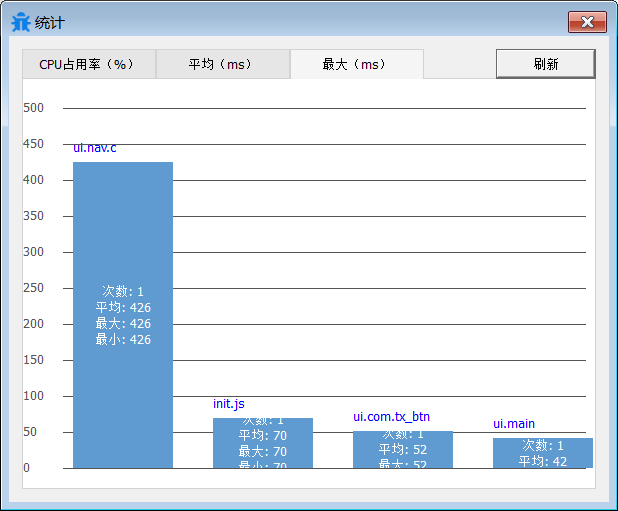
■ 脚本时长统计
WeStudio 1.7.2开始,调试器可以查看控件的脚本执行时长占用cpu的百分比统计,可以查看总的cpu占用率,以及控件的脚本执行平均时长排名和控件的脚本最大时长排名。