字节数组如何显示?
1、很多用户在刚开始接触WeStudio软件时经常会问到串口接收到的数据(字节数组)如何显示,下面演示如何将串口接收到字节数组显示成不同形式。在主界面拖入5个标签控件,使能串口控件device.io.com0,并在它的onReceive()方法中添加如下代码:
device.io.com0.onReceive = function(count) {
// 读取数据,返回值是字节数组,假如内容为 [0xaa,0xbb,0x40,0x48,0xf5,0xc3,0xcc,0xdd]
var data = this.read();
// 取数组下标为2和3的两个元素以10进制形式显示,如 “64 72”
ui.main.label.text = '10进制: ' + data[2] + ' ' + data[3];
// 取数组下标为2和3的两个元素以16进制形式显示,如 “40 48”
ui.main.label_2.text = '16进制: ' + data[2].toString(16) + ' ' + data[3].toString(16);
// 取数组下标2~5的4个元素,slice()方法返回新的子数组
var arr = data.slice(2, 6); // [0x40,0x48,0xf5,0xc3]
// 新数组以16进制形式显示
ui.main.label_3.text = '子数组: ' + util.cast.arrayToHexString(arr);
// 新数组转换为浮点数显示
ui.main.label_4.text = '浮点数: ' + util.cast.arrayToFloat(arr); // 3.140000104904175
// 新数组转换为浮点数,保留两位小数位
ui.main.label_5.text = '浮点两位小数: ' + util.cast.arrayToFloat(arr).toFixed(2); // 3.14
};
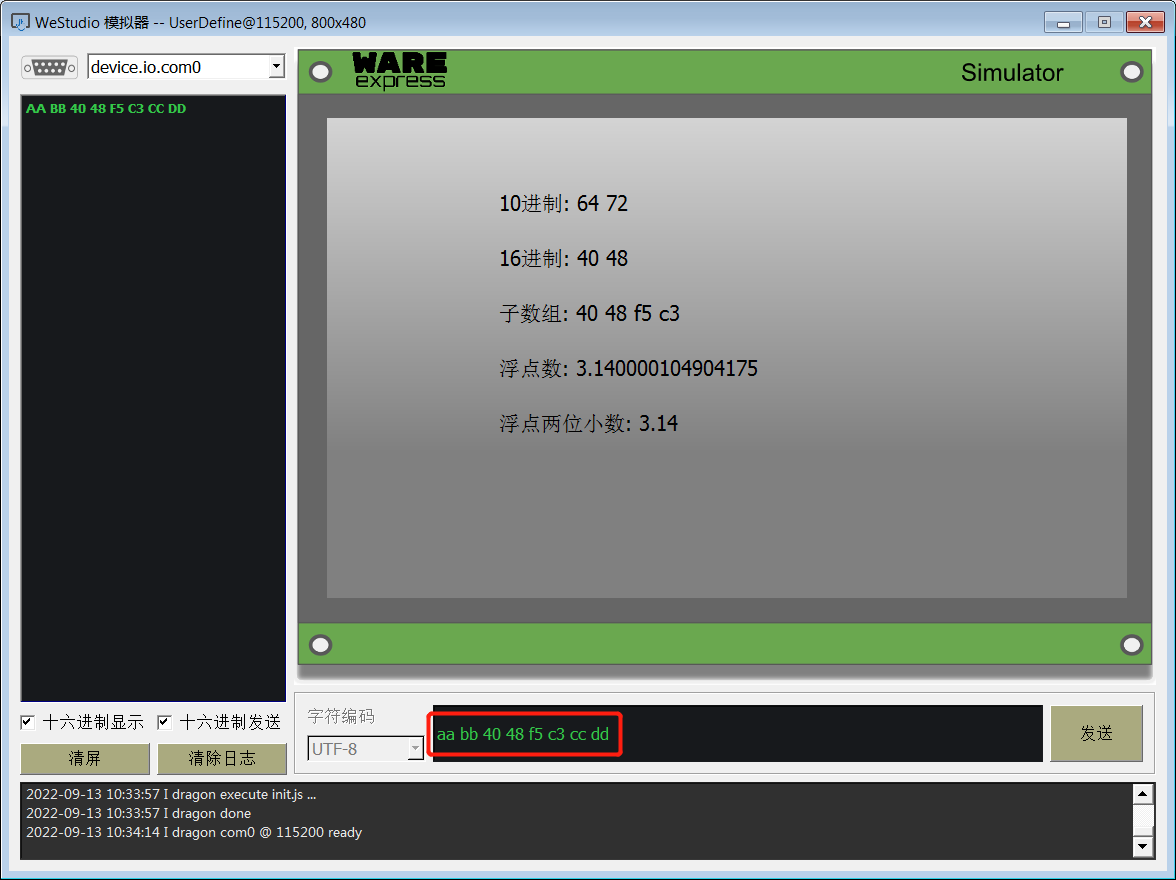
启动模拟器,在底部输入框中输入数据 “aa bb 40 48 f5 c3 cc dd”,点击“发送”按钮,显示的内容如下:

2、上面的例子演示的是二进制字节的不同形式的显示,在实际应用中还有一种是文本字节的显示,比如电子秤的串口通讯就是传输的ASCII码字节数组,下面演示如何显示。在主界面拖入两个标签控件,使能串口控件device.io.com0,并在它的onReceive()方法中添加如下代码:
device.io.com0.onReceive = function(count) {
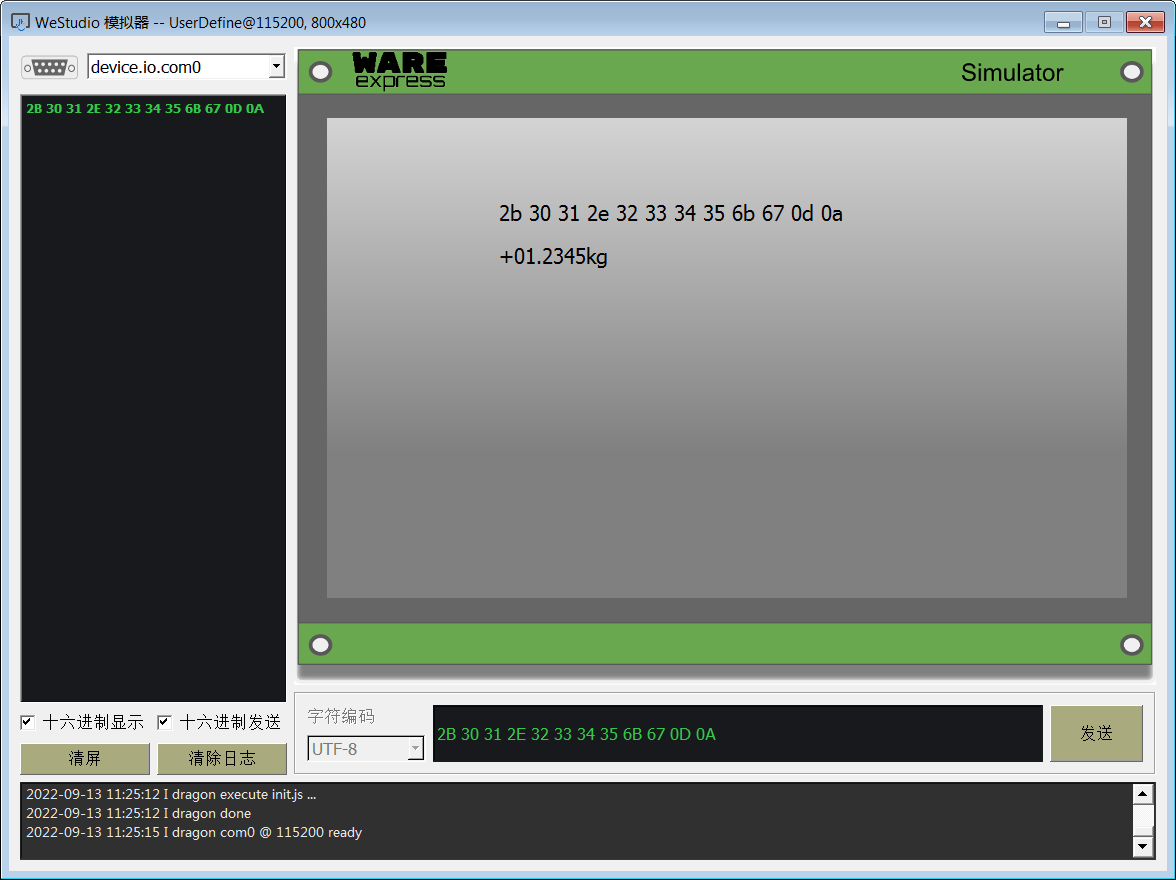
//测试数据1(+01.2345kg): 2B 30 31 2E 32 33 34 35 6B 67 0D 0A
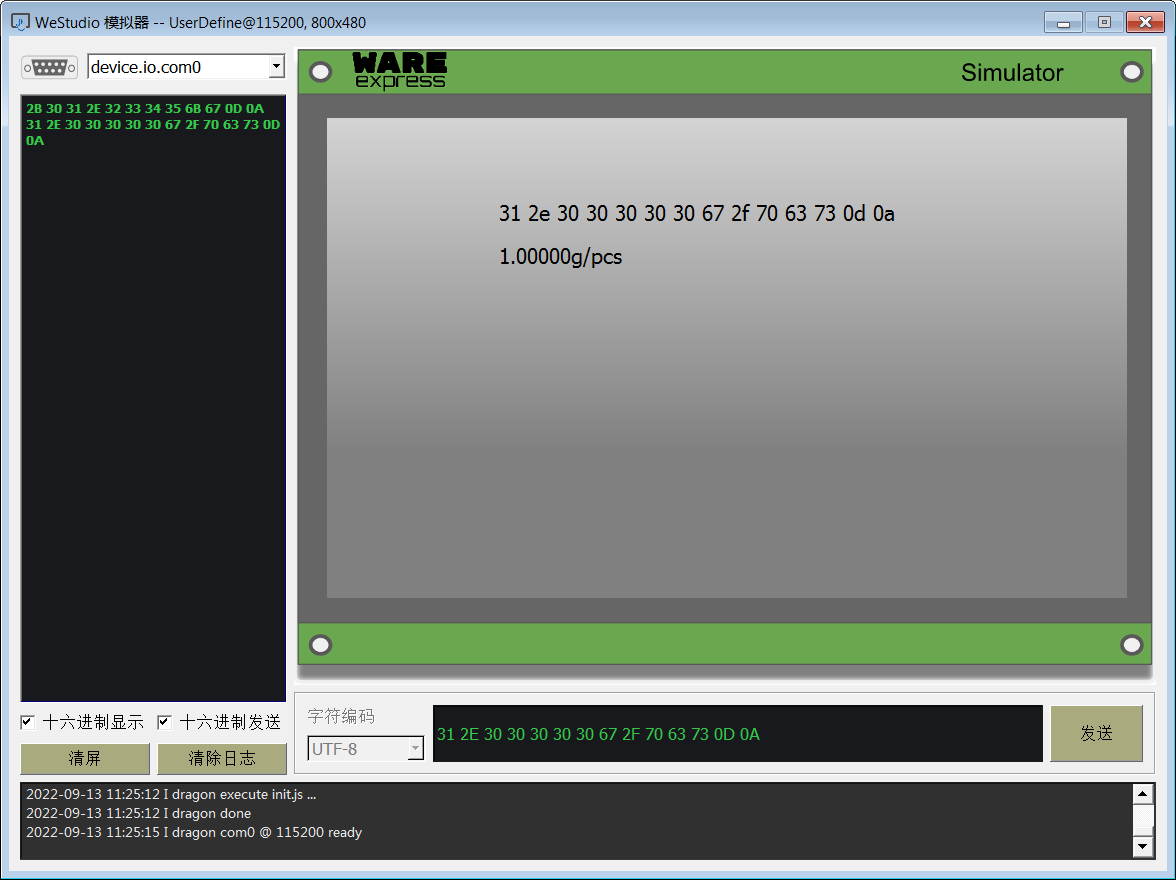
//测试数据2(1.00000g/pcs): 31 2E 30 30 30 30 30 67 2F 70 63 73 0D 0A
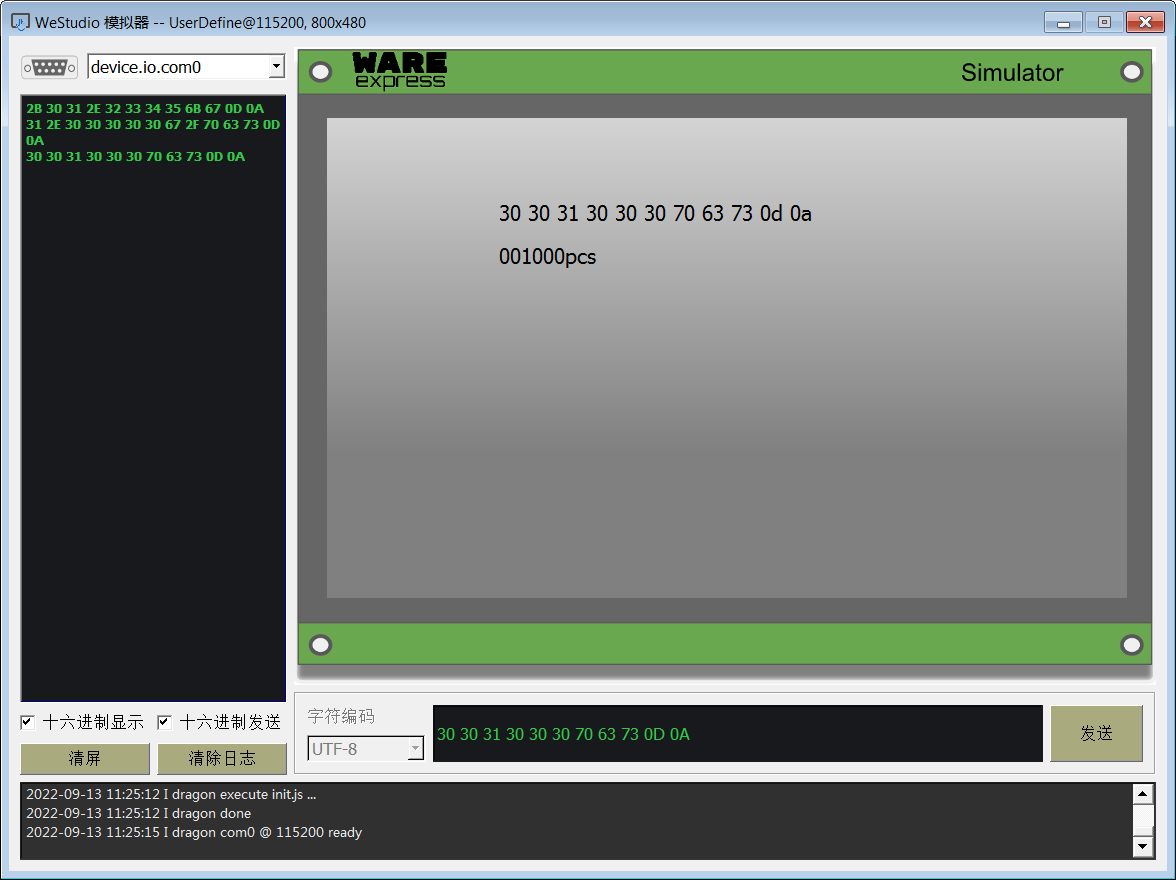
//测试数据3(001000pcs): 30 30 31 30 30 30 70 63 73 0D 0A
var data = this.read();
// 以16进制形式显示字节数组的内容
ui.main.label.text = util.cast.arrayToHexString(data);
// 将字节数组转换为UTF-8格式的字符串
ui.main.label_2.text = util.cast.arrayToUtf8(data);
};
启动模拟器,在底部输入框中输入测试数据,得到如下结果: