串口UserDefine协议(基础篇)

此例程以Pi主板串口com0为例,演示自定义协议的最基础的使用方法,包括串口的配置和读写。
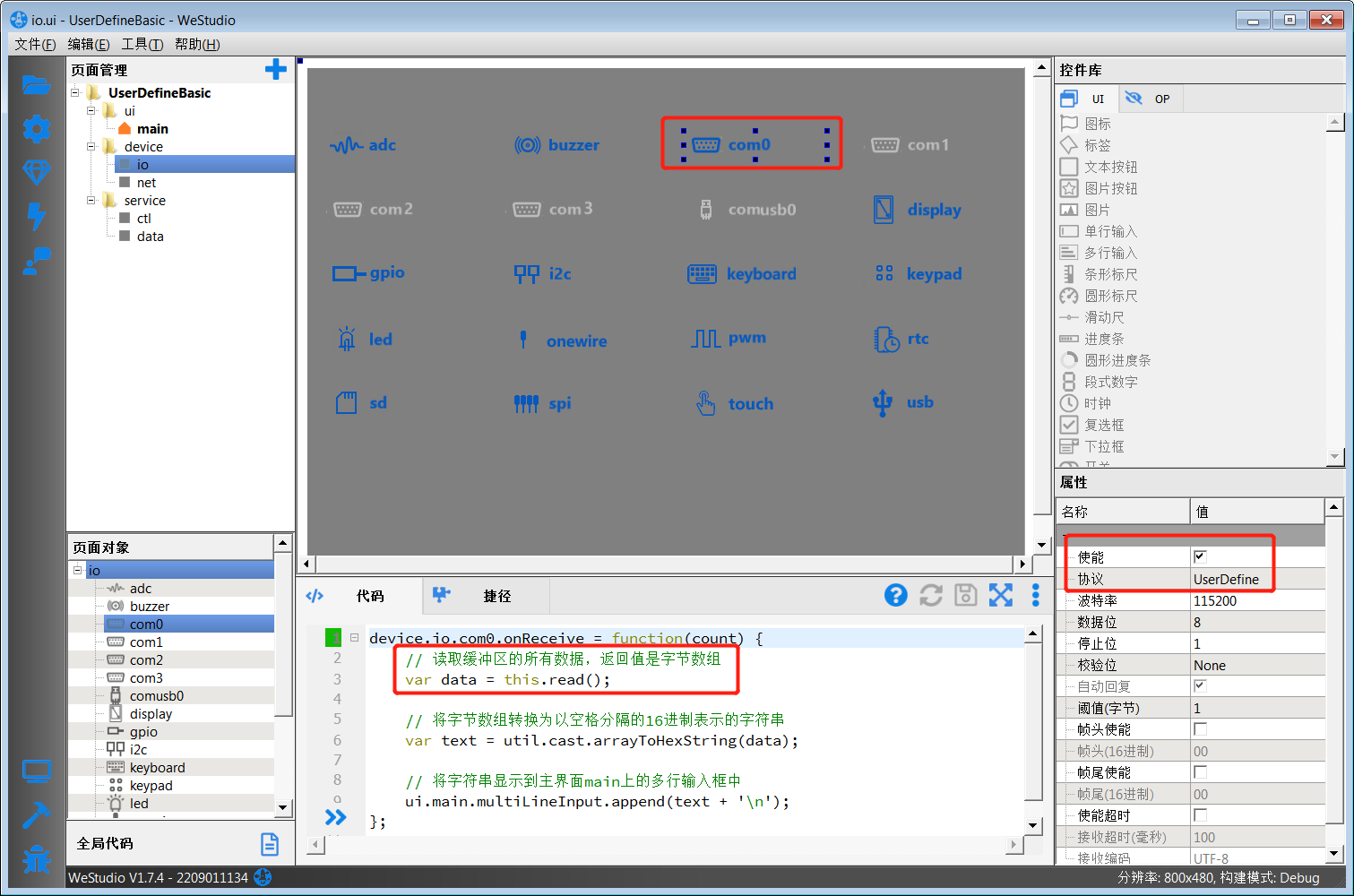
1、使能串口com0(新建的工程串口控件默认为未使能),协议为UserDefine,其它参数使用默认值(115200,N,8,1),在onReceive()方法中调用read()方法读取缓冲区的数据并刷新界面文本框的内容。

device.io.com0.onReceive = function(count) {
// 读取缓冲区的所有数据,返回值是字节数组
var data = this.read();
// 将字节数组转换为以空格分隔的16进制表示的字符串
var text = util.cast.arrayToHexString(data);
// 将字符串显示到主界面main上的多行输入框中
ui.main.multiLineInput.append(text + '\n');
};
注意:串口数据的读取只能在控件的onReceive()方法中调用read()方法,不能在界面上拖入定时器控件,在定时器的onTimeout)方法内调用read()读取;数据读取后,如果要刷新界面上的控件(比如更新文本框的内容),代码也是直接写在串口控件的onReceive()方法中,而不是在界面上通过定时器来不停地刷新控件。
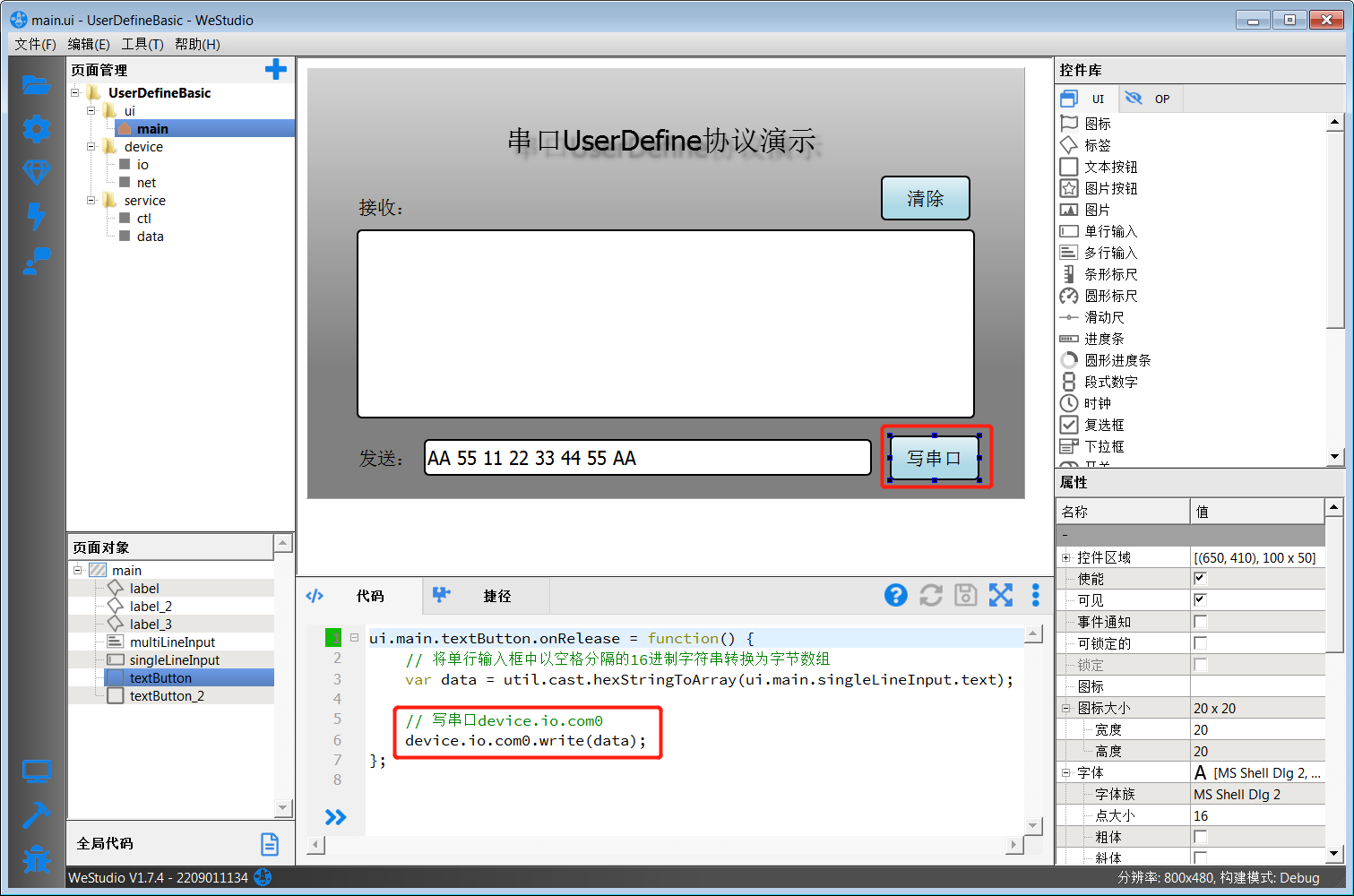
2、主界面通过“写串口”按钮将单行文本输入框中的内容写入串口com0。

ui.main.textButton.onRelease = function() {
// 将单行输入框中以空格分隔的16进制字符串转换为字节数组
var data = util.cast.hexStringToArray(ui.main.singleLineInput.text);
// 写串口device.io.com0
device.io.com0.write(data);
};
注意:串口的写入可以在任何控件的事件方法内(如按钮的onRelease方法)但是读取只能在串口控件onReceive()方法内。
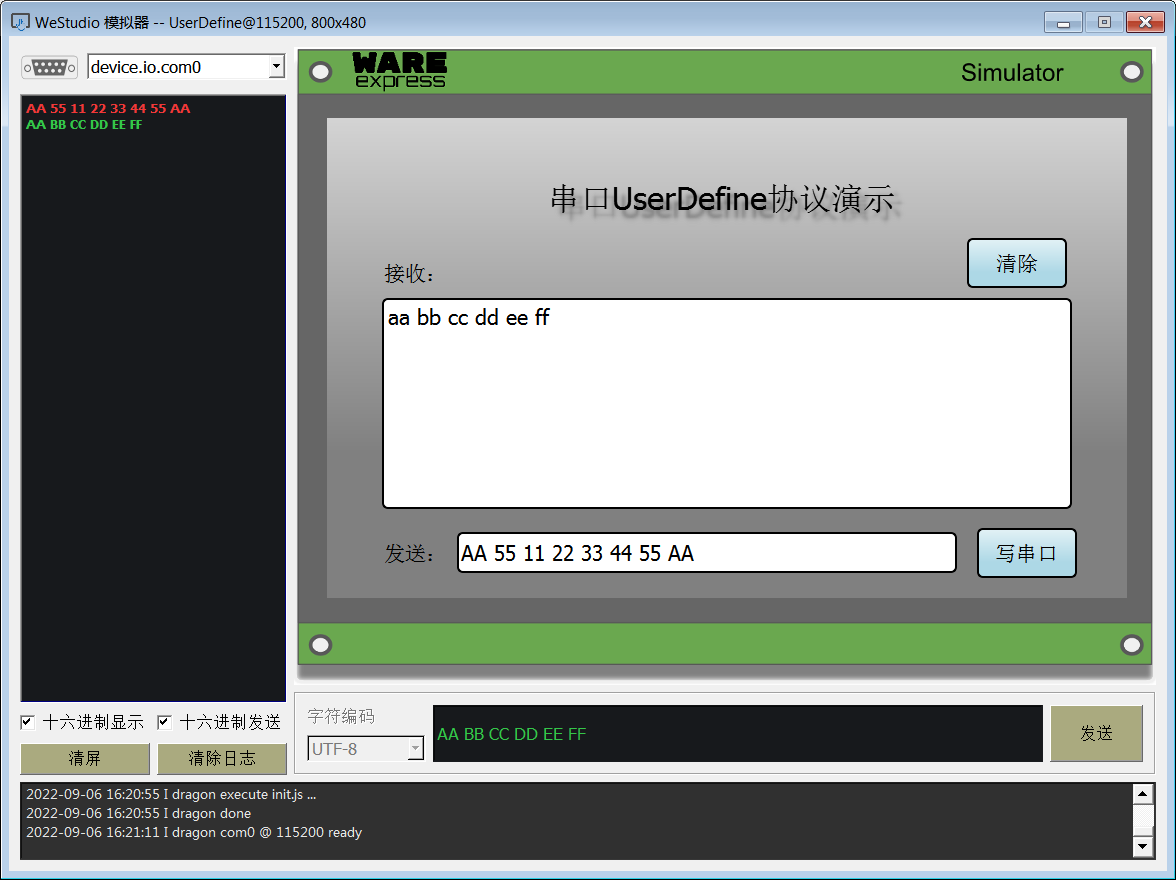
3、通过模拟器测试一下。模拟器底部的发送按钮,模拟的是下位机的发送。模拟器左侧窗体显示的红色行是模拟的串口com0的发送数据,绿色行是模拟的串口com0的接收数据。

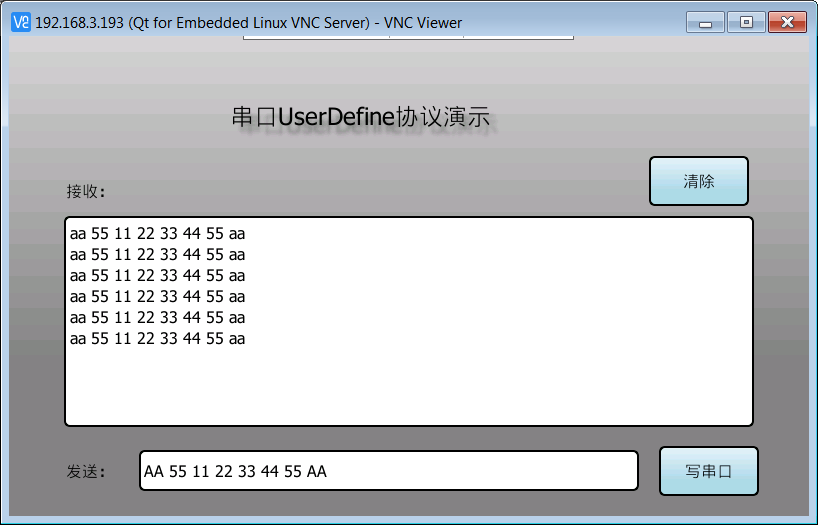
4、为了快速测试一下实际硬件的读写功能,我们可以将Pi主板的串口com0的Tx和Rx管脚短接在一块,这样可以自发自收。


完整工程,请在WeStudio中打开例程“UserDefine协议(基础篇)”
