按钮高亮显示
在开发的过程中,我们不可避免地会遇到只让一组按钮中的一个按钮高亮显示,如导航按钮切换或者多个选项中选择一个,下面就给大家介绍一下怎么使用文本按钮的互斥高亮来实现这个功能。
所用到文本按钮的属性:
- highlightedTextColor: 高亮文字颜色
- highlightedBackgroundColor: 高亮背景颜色
- highlightedBorderColor: 高亮边框颜色
- highlightExclusive: 高亮互斥

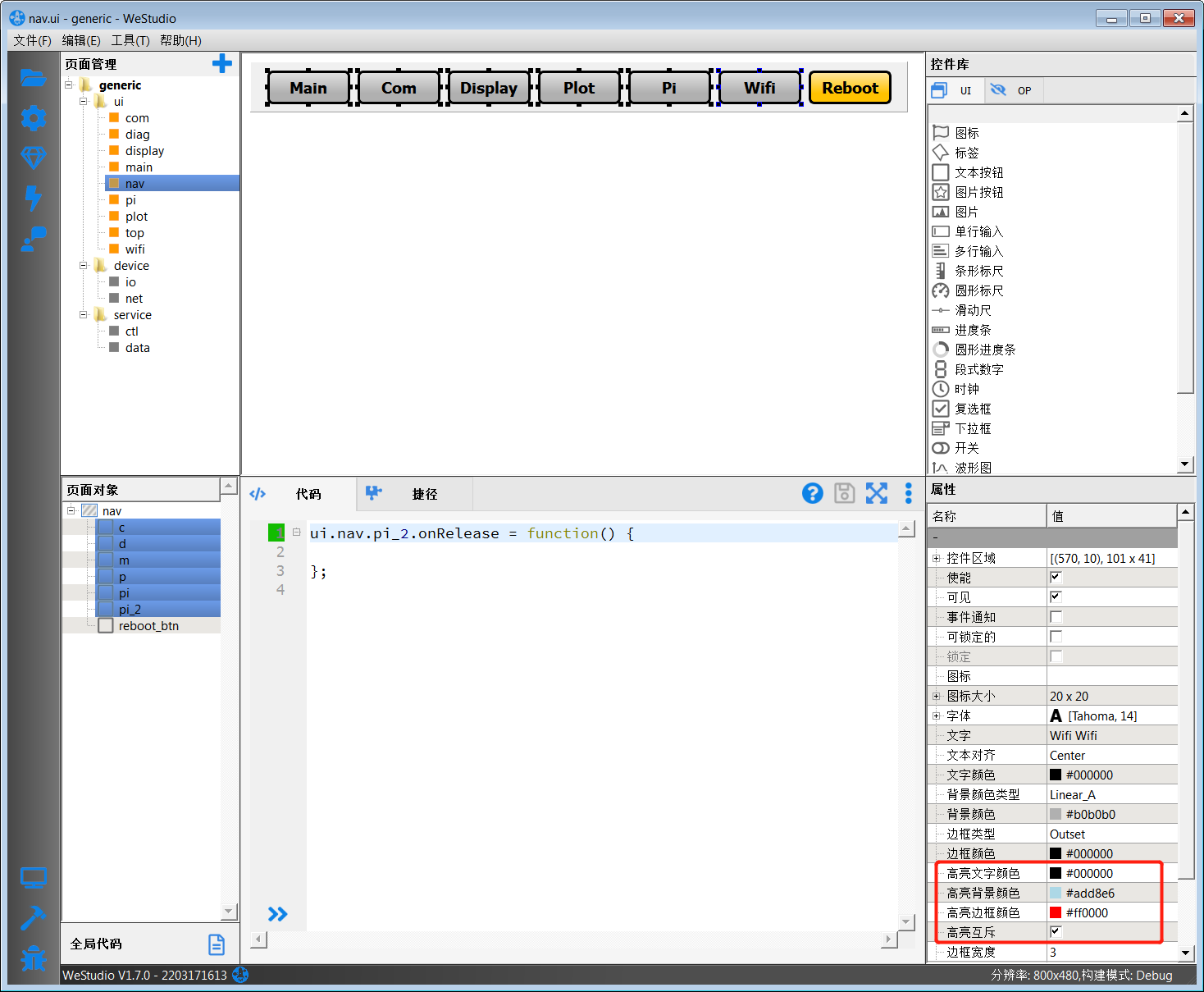
1、选中需要高亮互斥的所有功能按钮,设置高亮颜色值,勾选上高亮互斥

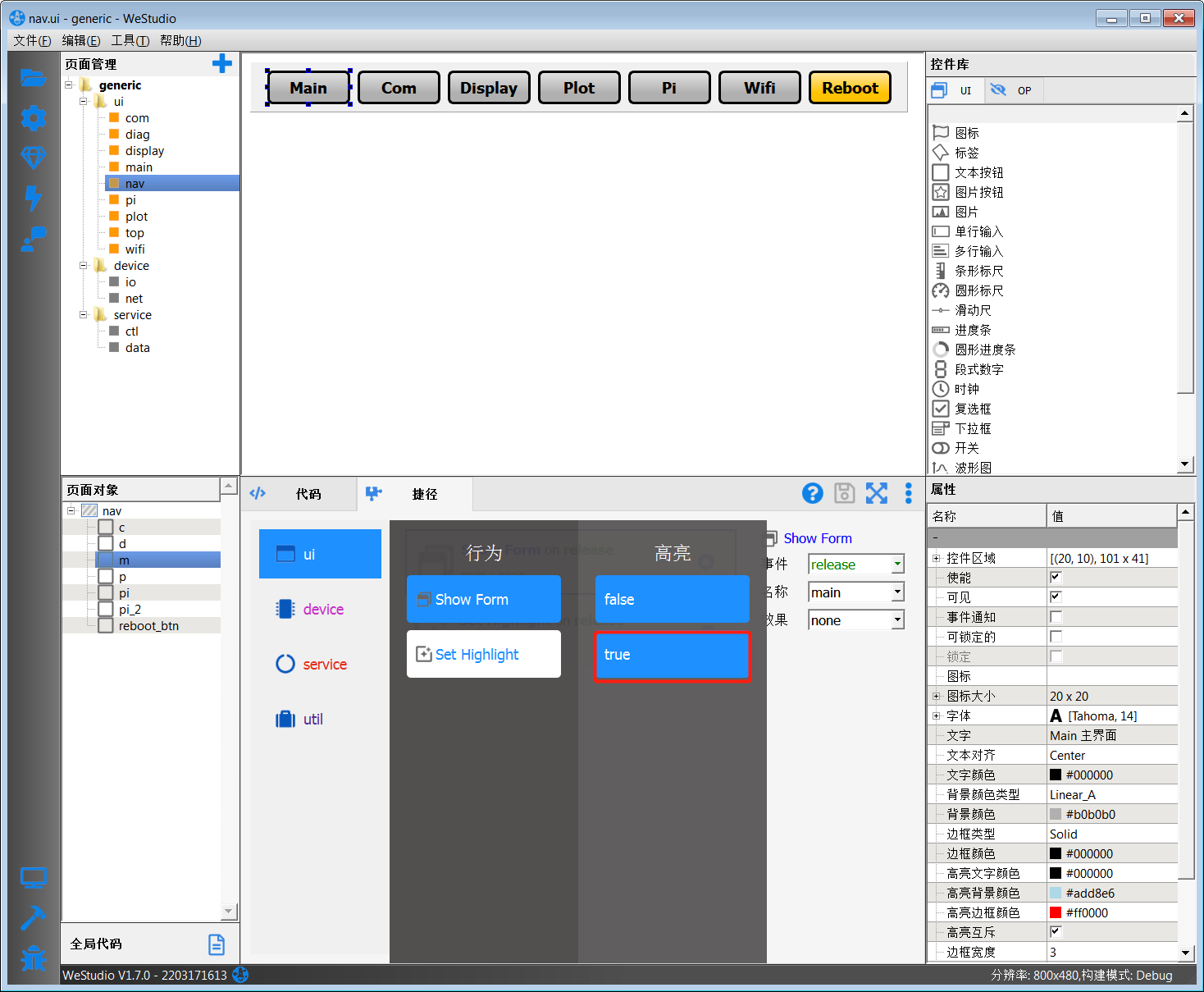
2、在所有功能按钮的捷径中,设置自己高亮,同一分组其它按钮自动取消高亮

模拟运行,看下效果